ASP.NET Core Web アプリで、Bootstrap Icons を使用する
Bootstrap Icons
Web アプリを開発するときに、アイコンを使うと、直感的な UI が実現できます。というのは、言わずもがななのですが、選択肢が多くてどれを使って良いか迷ってしまいます。
スタイルには、Bootstrap を使うのがほとんどなのですが、Bootstrap 自体には、アイコンが含まれていません。別のライブラリとして、Bootstrap Icons が提供されています。
Bootstrap Icons では、2,000 以上ものアイコンが利用できます。@mbo という方がデザインしているようです。素晴らしすぎます。リスペクトです。また、Bootstrap Icons は、Bootstrap チームによってメンテナンスが行われています。
2023 年 9 月現在の最新のリリースは、Bootstrap Icons v1.11.0 で、2023 年 9 月 12 日にリリースされています。このリリースでは、100 個のアイコンが追加されました。
Visual Studio 2022 で Bootstrap Icons をインストール
Bootstrap Icons を使用するには、Bootstrap とは別にライブラリをインストールする必要があります。
以下のように、CDN へ直接リンクして使用することもできます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.0/font/bootstrap-icons.css">
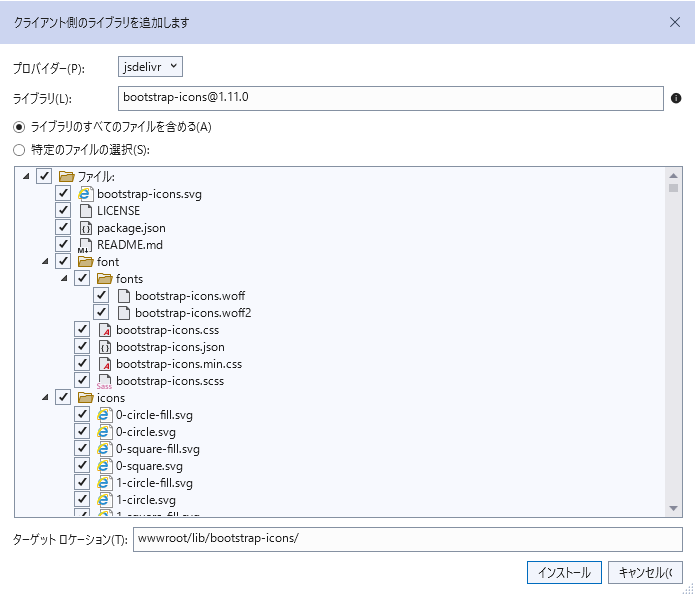
Visual Studio 2022 で、自 Web サイト側に Bootstrap Icons をインストールする場合には、LibMan を使用すると管理が容易です。
LibMan によるクライアント ライブラリのインストール手順は、以下を参照ください。
ライブラリの個所は、bootstrap-icons@{任意のバージョン}と入力してください。

libman.json は、以下のようになります。 この例では、Bootstrap Icons v1.11.0 と bootstrap v5.3.1 をインストールしています。
{
"version": "1.0",
"defaultProvider": "jsdelivr",
"libraries": [
{
"library": "bootstrap@5.3.1",
"destination": "wwwroot/lib/bootstrap/"
},
{
"provider": "jsdelivr",
"library": "bootstrap-icons@1.11.0",
"destination": "wwwroot/lib/bootstrap-icons/"
}
]
}
ライブラリのサイズは、3MB 程ですが、ファイル数が 2,000 程あるので、ダウンロードには少々時間がかかります。
インストールが完了したら、_Layout.cshtml へ以下のように、Bootstrap Icons へのリンクを作成します。開発環境の場合は、css を参照し、それ以外の場合は、min.css を参照します。
<environment include="Development">
<link rel="stylesheet" href="~/lib/bootstrap-icons/font/bootstrap-icons.css" asp-append-version="true" />
</environment>
<environment exclude="Development">
<link rel="stylesheet" href="~/lib/bootstrap-icons/font/bootstrap-icons.min.css" asp-append-version="true" />
</environment>
Bootstrap Icons を使う
Bootstrap Icons のアイコンを使用するには、まず、使用したいアイコンを探します。以下のサイトから、使用したいアイコンを探します。
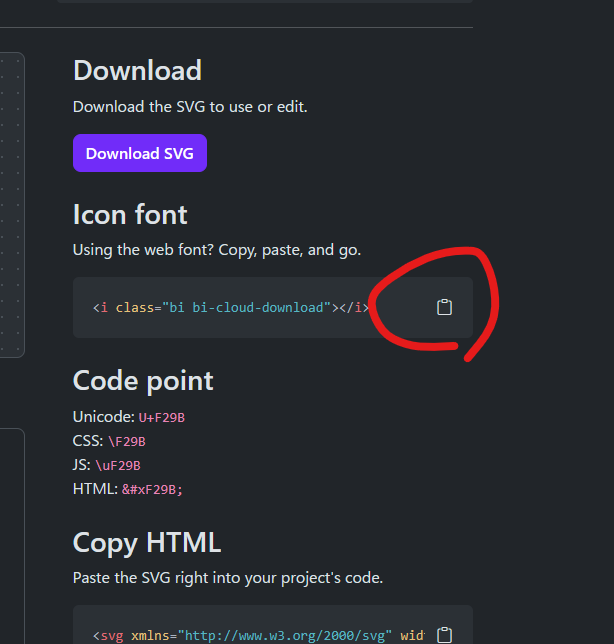
使用したいアイコンが見つかったら、アイコンの個別ページに移動し、ページ内 [Icon font] のコピーボタンを選択し、HTML をコピーして、自分のページにペーストするのみです。

クラスが、bi-{アイコンの名前} で定義されています。タグは、何でも良いのですが、<i></i>を使うと、テキスト内におけて便利です。
<i class="bi-{アイコンの名前}"></i>
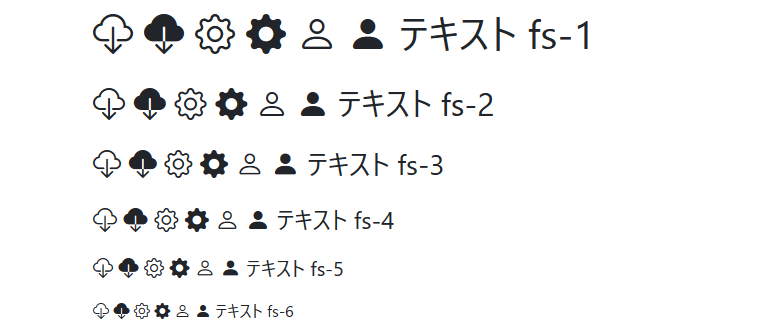
以下のようにテキスト サイズに合わせてアイコンのサイズも変更されます。
<p class="fs-1">
<i class="bi-cloud-download"></i>
<i class="bi-cloud-download-fill"></i>
<i class="bi-gear"></i>
<i class="bi-gear-fill"></i>
<i class="bi-person"></i>
<i class="bi-person-fill"></i>
テキスト fs-1
</p>
<p class="fs-2">
<i class="bi bi-cloud-download"></i>
<i class="bi-cloud-download-fill"></i>
<i class="bi-gear"></i>
<i class="bi-gear-fill"></i>
<i class="bi-person"></i>
<i class="bi-person-fill"></i>
テキスト fs-2
</p>
<p class="fs-3">
<i class="bi-cloud-download"></i>
<i class="bi-cloud-download-fill"></i>
<i class="bi-gear"></i>
<i class="bi-gear-fill"></i>
<i class="bi-person"></i>
<i class="bi-person-fill"></i>
テキスト fs-3
</p>
<p class="fs-4">
<i class="bi-cloud-download"></i>
<i class="bi-cloud-download-fill"></i>
<i class="bi-gear"></i>
<i class="bi-gear-fill"></i>
<i class="bi-person"></i>
<i class="bi-person-fill"></i>
テキスト fs-4
</p>
<p class="fs-5">
<i class="bi-cloud-download"></i>
<i class="bi-cloud-download-fill"></i>
<i class="bi-gear"></i>
<i class="bi-gear-fill"></i>
<i class="bi-person"></i>
<i class="bi-person-fill"></i>
テキスト fs-5
</p>
<p class="fs-6">
<i class="bi-cloud-download"></i>
<i class="bi-cloud-download-fill"></i>
<i class="bi-gear"></i>
<i class="bi-gear-fill"></i>
<i class="bi-person"></i>
<i class="bi-person-fill"></i>
テキスト fs-6
</p>

以下のようにテキストの色に合わせてアイコンの色も変更されます。
<p class="text-primary">
<i class="bi-cloud-download"></i>
<i class="bi-cloud-download-fill"></i>
<i class="bi-gear"></i>
<i class="bi-gear-fill"></i>
<i class="bi-person"></i>
<i class="bi-person-fill"></i>
テキスト text-primary
</p>
<p class="text-secondary">
<i class="bi-cloud-download"></i>
<i class="bi-cloud-download-fill"></i>
<i class="bi-gear"></i>
<i class="bi-gear-fill"></i>
<i class="bi-person"></i>
<i class="bi-person-fill"></i>
テキスト text-secondary
</p>
<p class="text-success">
<i class="bi-cloud-download"></i>
<i class="bi-cloud-download-fill"></i>
<i class="bi-gear"></i>
<i class="bi-gear-fill"></i>
<i class="bi-person"></i>
<i class="bi-person-fill"></i>
テキスト text-success
</p>
<p class="text-danger">
<i class="bi-cloud-download"></i>
<i class="bi-cloud-download-fill"></i>
<i class="bi-gear"></i>
<i class="bi-gear-fill"></i>
<i class="bi-person"></i>
<i class="bi-person-fill"></i>
テキスト text-danger
</p>
<p class="text-warning">
<i class="bi-cloud-download"></i>
<i class="bi-cloud-download-fill"></i>
<i class="bi-gear"></i>
<i class="bi-gear-fill"></i>
<i class="bi-person"></i>
<i class="bi-person-fill"></i>
テキスト text-warning
</p>
<p class="text-info">
<i class="bi-cloud-download"></i>
<i class="bi-cloud-download-fill"></i>
<i class="bi-gear"></i>
<i class="bi-gear-fill"></i>
<i class="bi-person"></i>
<i class="bi-person-fill"></i>
テキスト text-info
</p>
<p class="text-light">
<i class="bi-cloud-download"></i>
<i class="bi-cloud-download-fill"></i>
<i class="bi-gear"></i>
<i class="bi-gear-fill"></i>
<i class="bi-person"></i>
<i class="bi-person-fill"></i>
テキスト text-light
</p>
<p class="text-dark">
<i class="bi-cloud-download"></i>
<i class="bi-cloud-download-fill"></i>
<i class="bi-gear"></i>
<i class="bi-gear-fill"></i>
<i class="bi-person"></i>
<i class="bi-person-fill"></i>
テキスト text-dark
</p>

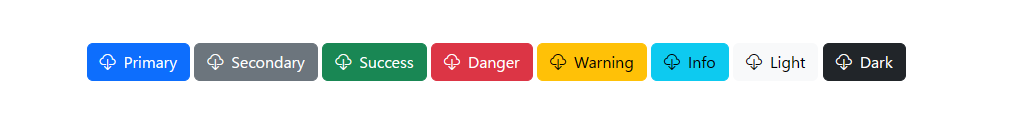
以下のようにボタンのラベルにアイコンを設定することもできます。
<button type="button" class="btn btn-primary"><i class="bi-cloud-download me-2"></i>Primary</button>
<button type="button" class="btn btn-secondary"><i class="bi-cloud-download me-2"></i>Secondary</button>
<button type="button" class="btn btn-success"><i class="bi-cloud-download me-2"></i>Success</button>
<button type="button" class="btn btn-danger"><i class="bi-cloud-download me-2"></i>Danger</button>
<button type="button" class="btn btn-warning"><i class="bi-cloud-download me-2"></i>Warning</button>
<button type="button" class="btn btn-info"><i class="bi-cloud-download me-2"></i>Info</button>
<button type="button" class="btn btn-light"><i class="bi-cloud-download me-2"></i>Light</button>
<button type="button" class="btn btn-dark"><i class="bi-cloud-download me-2"></i>Dark</button>

以上、参考までに。
コメント (0)
コメントの投稿