highlight.js
多くの Web ページに掲載されているコード例は、予約語やプリミティブ型に色が付けられ、カラフルに表示されています。コード エディタでも同様に色がつくために、コードを読みやすくしてくれます。
Web ページにコードを掲載する際に、なるべく読みやすくしたいのですが、手動で色を変更するのは、かなり苦労を伴う作業になります。そんな時、コードの色の変更を自動で行うことができる以下のライブラリがあります。
JavaScript のライブラリなので、Web ページにリンクすることで、クライアント サイドでコード文字列へのシンタックスに応じたスタイルの変更を自動化できます。
以降では、Visual Studio 2022 を使って、ASP.NET Core アプリのクライアント サイドで、掲載したコードのハイライトを自動化する方法を説明していきます。
Visual Studio 2022 で highlight.js をインストール
Visual Studio 2022 で、自 Web サイト側に highlight.js をインストールする場合には、LibMan を使用すると管理が容易です。
LibMan によるクライアント ライブラリのインストール手順は、以下を参照ください。
オープンソース プロジェクト向けの CDN である jsDelivr には、highlight.js の以下パッケージがあります。
今回の用途では、@highlightjs/cdn-assets を使用します。
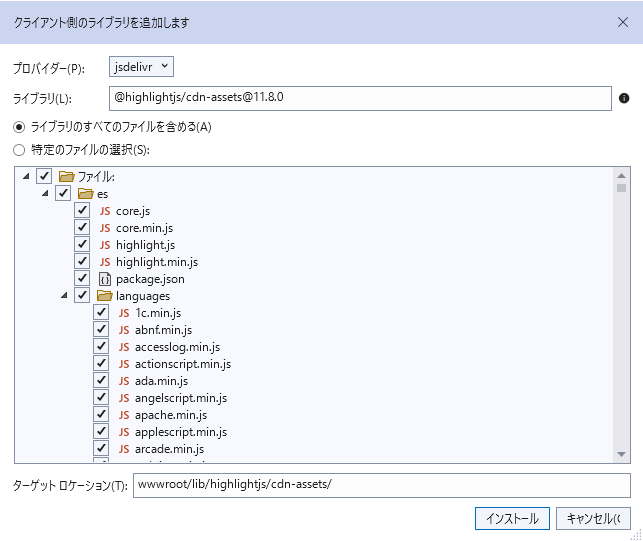
LibMan を使って @highlightjs/cdn-assets@{任意のバージョン} をインストールしてください。

libman.json は、以下のようになります。この例では、bootstrap@5.3.1 もインストールしています。
{
"version": "1.0",
"defaultProvider": "jsdelivr",
"libraries": [
{
"library": "bootstrap@5.3.1",
"destination": "wwwroot/lib/bootstrap/"
},
{
"library": "@highlightjs/cdn-assets@11.8.0",
"destination": "wwwroot/lib/highlightjs/cdn-assets/"
}
]
}
次に、シンタックスのハイライトを行いたいコードを掲載しているページに、css と js をリンクします。
<link rel="stylesheet" href="~/lib/highlightjs/cdn-assets/styles/vs2015.min.css" />
<script src="~/lib/highlightjs/cdn-assets/highlight.min.js"></script>
<script>hljs.highlightAll();</script>
すべてのページに css をリンクしたくない場合は、以下のように _Layout.cshtml に css リンク用のセクションを定義しておきます。この方法とは別に、ASP.NET Core CSS 分離 を使って、@import でリンクさせる手もあります。
...
<!DOCTYPE html>
<html lang="ja">
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"]</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
@await RenderSectionAsync("css", required: false)
...
次に、シンタックスのハイライトを行いたいコードを掲載しているページに css, js のセクションを実装します。
@section css{
<link rel="stylesheet" href="~/lib/highlightjs/cdn-assets/styles/vs2015.min.css" />
}
@section scripts{
<environment include="Development">
<script src="~/lib/highlightjs/cdn-assets/highlight.js"></script>
</environment>
<environment exclude="Development">
<script src="~/lib/highlightjs/cdn-assets/highlight.min.js"></script>
</environment>
<script>hljs.highlightAll();</script>
}
コード シンタックスのハイライト表示
hljs.highlightAll() を実行することで、シンタックスがハイライトされます。
<script>hljs.highlightAll();</script>
ハイライトしたい対象のコードは、<pre><code> で囲われている必要があります。<code> の class="language-{言語エイリアス}" で対象の言語を指定します。
以下は、HTML の場合の例です。
<pre><code class="language-html">
HTML コード
</code></pre>
highlight.js でサポートしている言語の種類とエイリアスは、以下のページにあります。
対象の言語を特定し、対応するエイリアスを <code class="language-{言語エイリアス}"> のように設定してください。
テーマの変更
css を変更することで、テーマを変更できます。以下は、vs2015 というテーマを指定してます。
<link rel="stylesheet" href="~/lib/highlightjs/cdn-assets/styles/vs2015.min.css" />
highlightjs/cdn-assets/styles 以下に、{テーマ名}.min.css というファイルが大量にあるので、好みのテーマを指定してください。
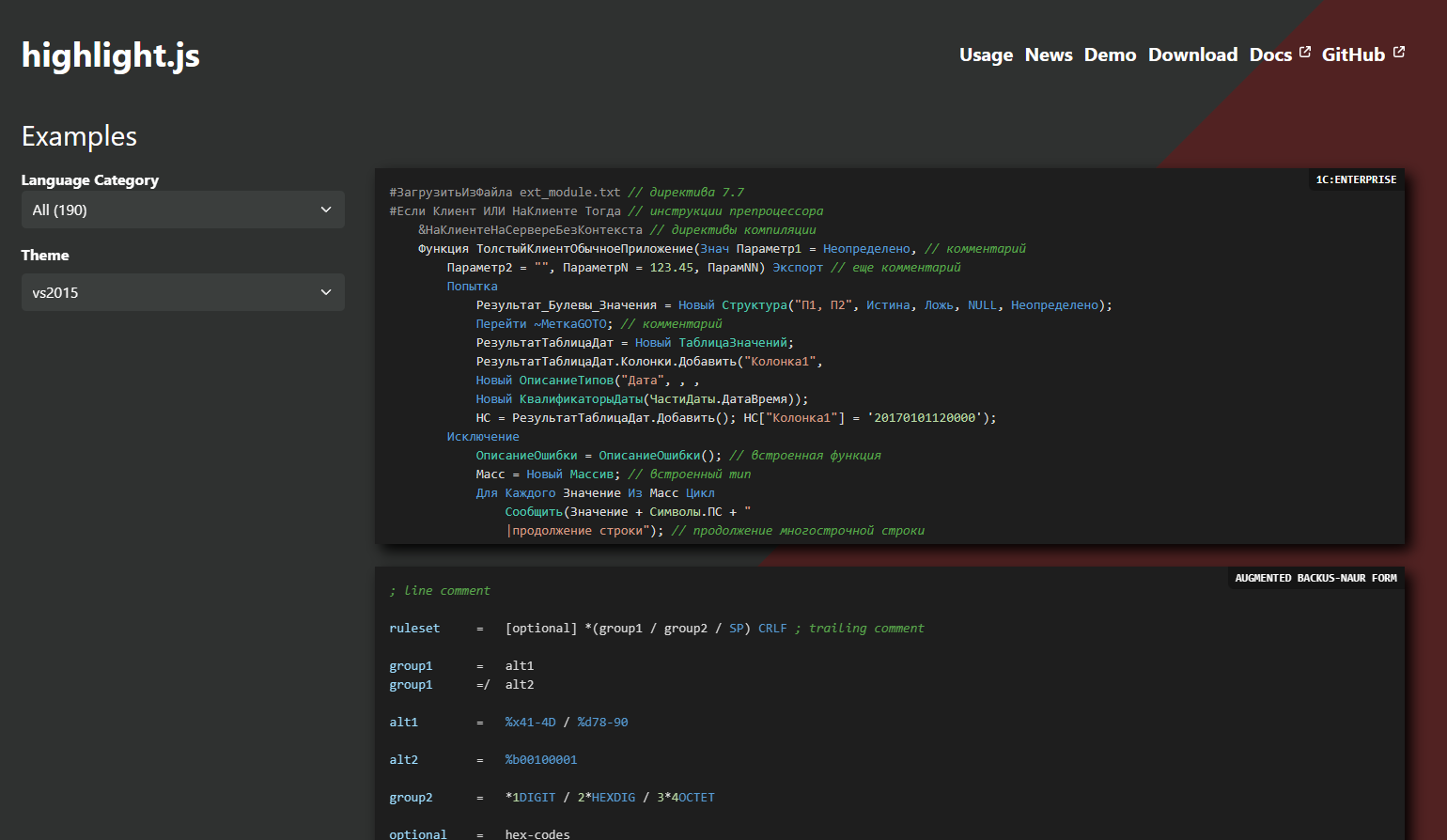
以下のデモサイトで、テーマ適用後のイメージを確認できます。

以下のサイトでも同様に各テーマのイメージを確認できます。

以上、参考までに。
コメント (0)
コメントの投稿