Blazor WebAssembly テンプレート Bootstrap ライブラリの最新化
過去に以下サイトの記事で ASP.NET Core Web アプリケーションをテンプレートで作成した際の Bootstrap ライブラリを最新化する方法を説明しました。
やり方はほとんど変わらないですが、今回は、Blazor WebAssembly テンプレートの Bootstrap ライブラリを最新化する方法を説明します。
Blazor WebAssembly テンプレートでの Bootstrap ライブラリ参照
Blazor WebAssembly テンプレート生成後のコードでは、wwwroot/index.html で Bootstrap ライブラリの参照が設定されています。
index.html の <head> 部 <link rel="stylesheet" href="css/bootstrap/bootstrap.min.css" /> で自身のサイトにホストされた wwwroot/css/bootstrap/bootstrap.min.css を参照するように設定されています。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>BlazorWasmLastestBootstrap002</title>
<base href="/" />
<link rel="stylesheet" href="css/bootstrap/bootstrap.min.css" />
<link rel="stylesheet" href="css/app.css" />
<link rel="icon" type="image/png" href="favicon.png" />
<link href="BlazorWasmLastestBootstrap002.styles.css" rel="stylesheet" />
</head>
<body>
<div id="app">
<svg class="loading-progress">
<circle r="40%" cx="50%" cy="50%" />
<circle r="40%" cx="50%" cy="50%" />
</svg>
<div class="loading-progress-text"></div>
</div>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<script src="_framework/blazor.webassembly.js"></script>
</body>
</html>
2024/10 時点では、Bootstrap のバージョンは、v5.1.0 となっています。

CDN にホストされた Bootstrap ライブラリの参照
Bootstrap ライブラリを最新化するもっとも容易な方法は、CDN にホストされたライブラリを参照する方法です。 index.html で指定されている Bootstrap ライブラリの参照先を CDN にホストされた Bootstrap のライブラリに変更します。
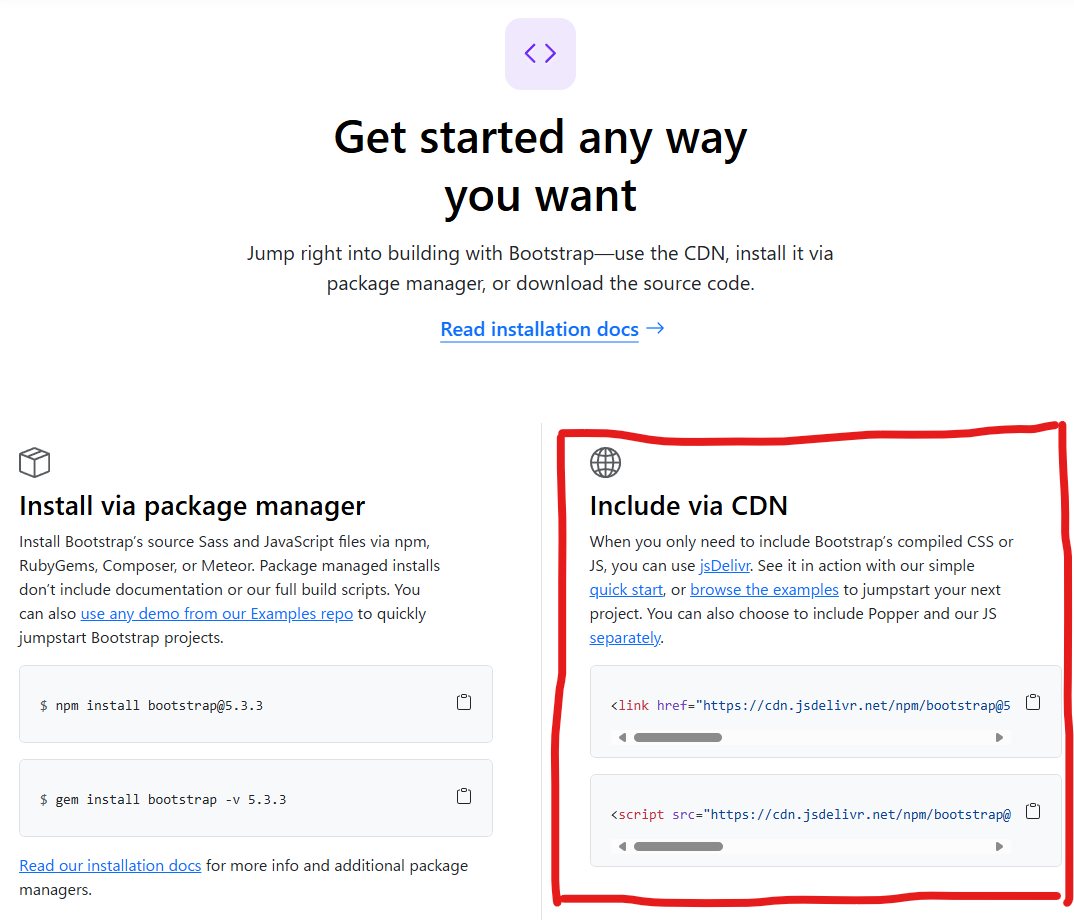
CDN での参照先は、Bootstrap のサイト の Include via CDN に記載があります。
2024/10 時点では、Bootstrap の最新バージョンは、v5.3.3 となっています。

index.html に Bootstrap ライブラリ CND ホスト先の参照を設定します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>BlazorWasmLastestBootstrap002</title>
<base href="/" />
<!--Bootstrap ライブラリ(CSS) の CDN 参照-->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<link rel="stylesheet" href="css/app.css" />
<link rel="icon" type="image/png" href="favicon.png" />
<link href="BlazorWasmLastestBootstrap002.styles.css" rel="stylesheet" />
</head>
<body>
<div id="app">
<svg class="loading-progress">
<circle r="40%" cx="50%" cy="50%" />
<circle r="40%" cx="50%" cy="50%" />
</svg>
<div class="loading-progress-text"></div>
</div>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<!--Bootstrap ライブラリ (JavaScript) の CDN 参照-->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
<script src="_framework/blazor.webassembly.js"></script>
</body>
</html>
LibMan による Bootstrap ライブラリのインストール
次に、自身のサイトに Bootstrap ライブラリをホストして参照する方法を説明します。
Bootstrap のサイト からライブラリをダウンロードする方法もありますが、
ここでは、Visual Studio 2022 で使用できるクライアント ライブラリ マネージャー LibMan での方法を説明します。
まず、既存の Bootstrap ライブラリを削除します。
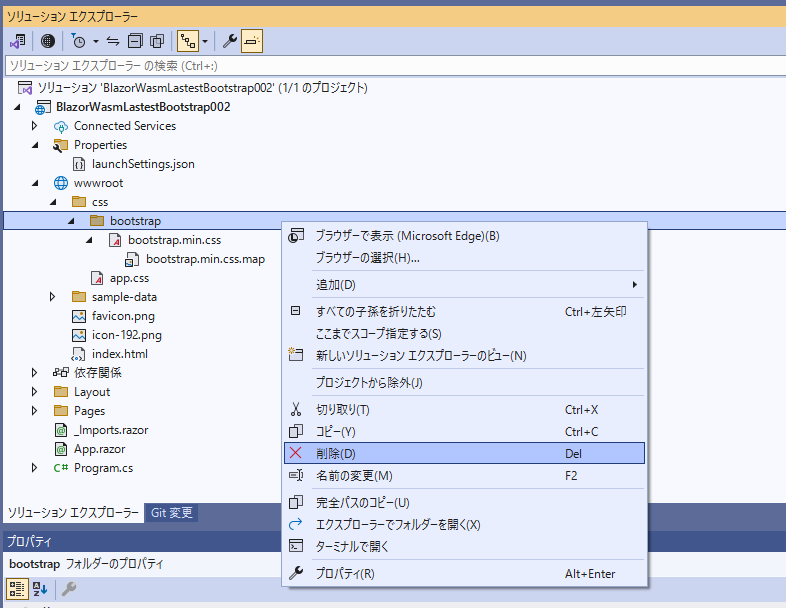
[<対象プロジェクト>] - [wwwroot] - [css] - [bootstrap] を選択し、右クリック メニューから、[削除] で、"bootstrap" フォルダー以下を削除します。

[<対象プロジェクト>] - [wwwroot] を選択肢、右クリック メニューから、[新しいフォルダー] を選択、フォルダー名を "lib(任意)" にします。
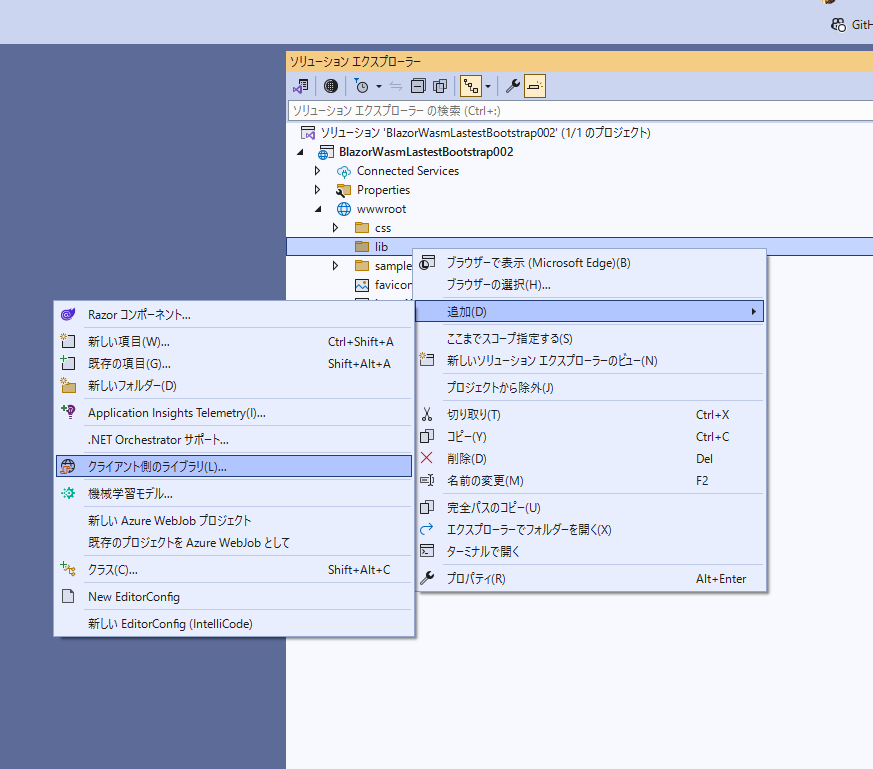
[<対象プロジェクト>] - [wwwroot] - [lib] を選択し、右クリック メニューから、[追加] - [クライアント側のライブラリ...] を選択します。

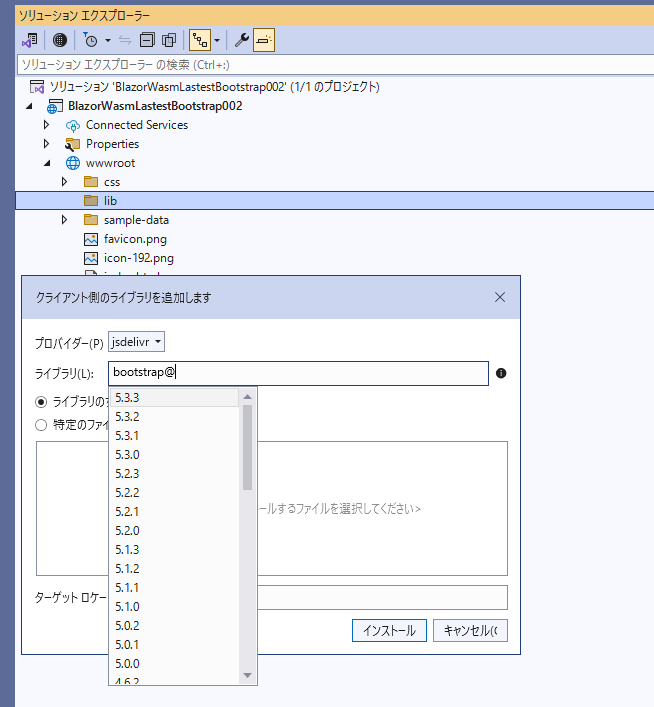
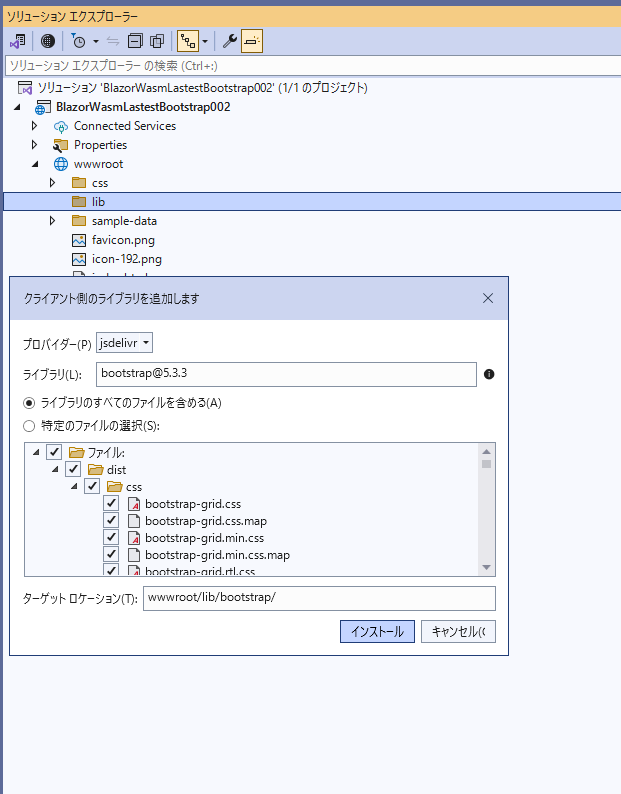
[クライアント側のライブラリを追加します] ダイアログから、[プロバイダー] から、"jsdelivr" を選択、[ライブラリ] に "bootstrap@" と入力すると、バージョンの選択肢が表示されます。
今回は、最新のバージョンを選択します。

[インストール] を選択します。

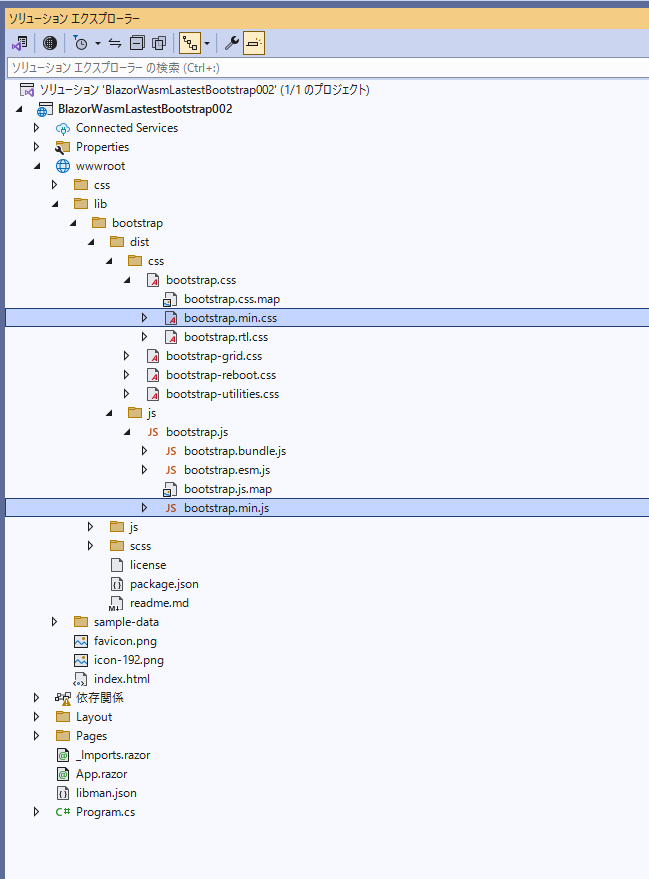
<対象プロジェクト>\wwwroot\lib に "bootstrap" フォルダーが追加され、各種フォルダー、ファイルが追加されます。

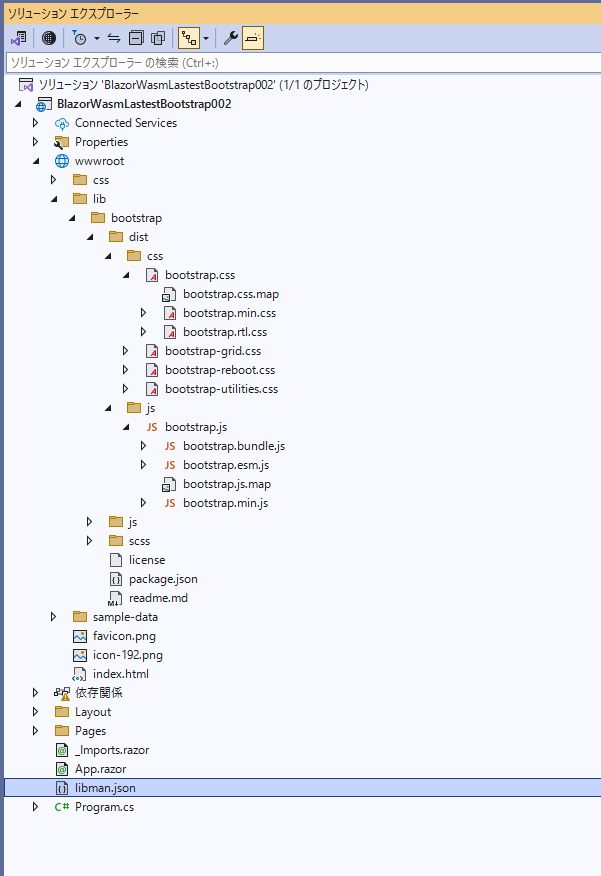
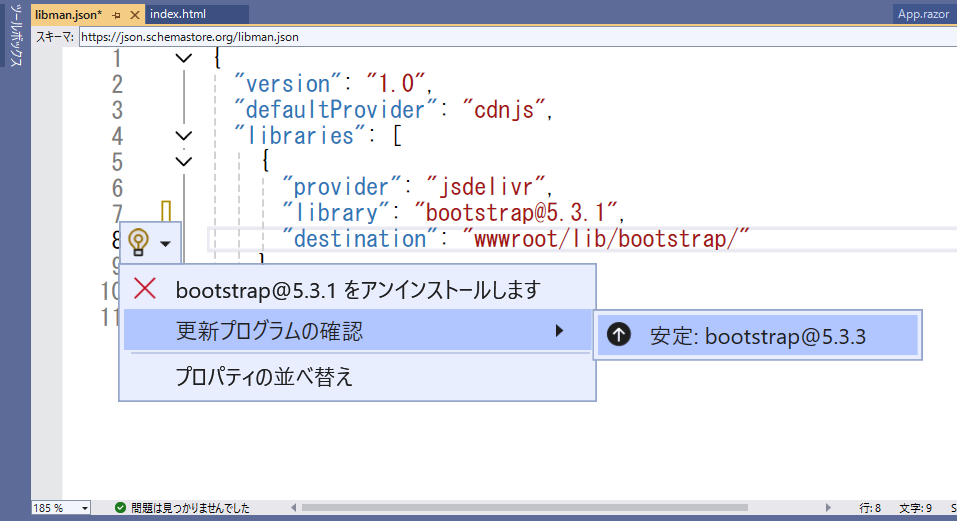
プロジェクト直下に libman.json が追加されます。

libman.json は、npm での package.json にあたります。
今回は、UI ベースでの利用方法を説明しましたが、CLI でもクライアント ライブラリの管理ができます。

最後に、index.html に Bootstrap ライブラリ インストール先の参照を設定します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>BlazorWasmLastestBootstrap002</title>
<base href="/" />
<!--Bootstrap ライブラリの参照-->
<link rel="stylesheet" href="lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="css/app.css" />
<link rel="icon" type="image/png" href="favicon.png" />
<link href="BlazorWasmLastestBootstrap002.styles.css" rel="stylesheet" />
</head>
<body>
<div id="app">
<svg class="loading-progress">
<circle r="40%" cx="50%" cy="50%" />
<circle r="40%" cx="50%" cy="50%" />
</svg>
<div class="loading-progress-text"></div>
</div>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<!--Bootstrap ライブラリ (JavaScript) の参照-->
<script src="lib/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="_framework/blazor.webassembly.js"></script>
</body>
</html>
コメント (0)
コメントの投稿