Blazor WebAssembly で Azure OpenAI Service のフロントエンドを開発
Azure OpenAI Service
Azure OpenAI Service を使用すると、OpenAI で提供されているモデルを API 経由で簡単に利用できます。 C# でコードを書く場合、以下のライブラリの選択肢があります。もちろん、HttpClient を使って、REST API へ直接という選択肢もありますが、、、。
これから始める場合は、まず、Azure OpenAI client library for .NET を使用することが良いかもしれません。Semantic Kernel は、できることが多いので、最初は何をどう使ってよいのか混乱するかもしれません。
どちらを使うべきかは、別の機会で書きたいと思います。
Azure OpenAI Service の UI 開発
Azure OpenAI Service は、API による提供なので、UI は、自身で開発する必要があります。OpenAI や Bing Chat みたいな UI を開発したいのであれば、SPA での開発が必要ですね。
となると、React が思い浮かぶと思いますが、Blazor WebAssembly という選択肢もあります。 Blazor WebAssembly を使用すると、SAP を C# で書くことができます。フロントエンドを C# で書ける!!
React で開発したとき、フロントエンドを TypeScript で書いて、バックエンドを C# で書いたことがありますが、だんだんフロントエンドも C# で書けないかな、書くことができたらなと考えるようになります。Blazor WebAssembly では、これが実現できます。理想的ですね。ただし、Blazor WebAssembly なりのお作法は色々と覚える必要はあります。この辺りの苦労は、別で書きたいと思います。
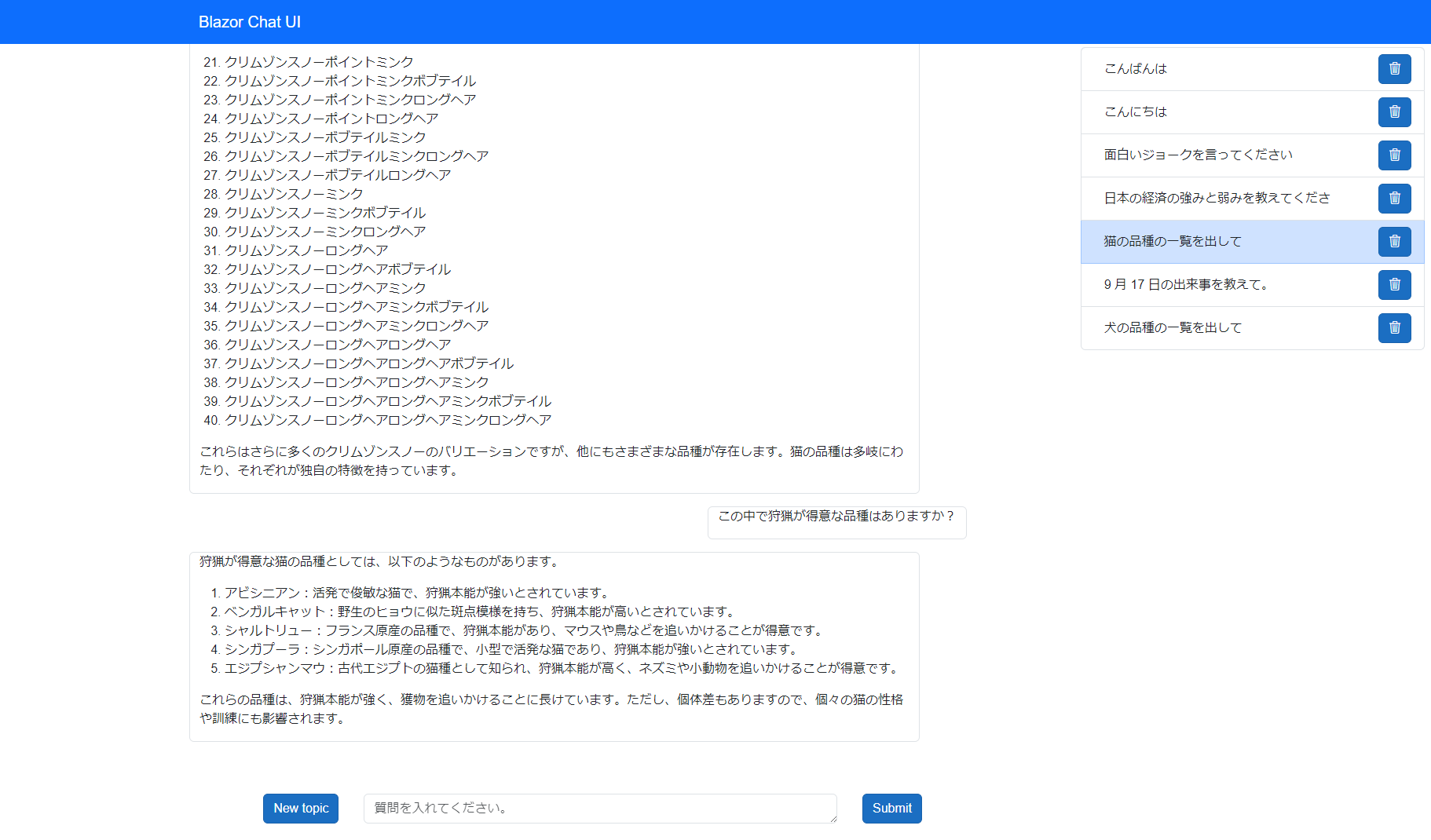
Blazor WebAssembly Chat UI
今回、勉強もかねてフロントエンドに Blazor WebAssembly を使用して、カスタムの API を経由して、Azure OpenAI Service へメッセージの送信を行うサンプルコードを書いてみました。

Blazor WebAssembly は、あまり触ったことなかったですが、都度都度、調べながら作ることができました。Bing Chat の力も借りました。Bing Chat(GPT-4) の力を借りて、GPT へのアクセスのコードを書きました。
いったん書いてみたというレベルなので、コードの説明は、別の機会にしたいと思いますが、現状のコードは、以下の GitHub リポジトリに公開しています。
一番苦労したのは、Bootstrap まわりだったりもします。このあたりの苦労も別で書きたいです。
以上、参考までに。
コメント (0)
コメントの投稿