Sass(Syntactically Awesome Style Sheets)
Sass(Syntactically Awesome Style Sheets) は、CSS(Cascading Style Sheets) の構文を拡張したスタイルシート言語で、より柔軟な記述方法で Web サイトのスタイルを定義できます。Sass には、SASS、SCSS の 2 種類の記述方法があり、それぞれ、*.sass、*.scss といった拡張子で保存します。
Web サイトにスタイルを適用する場合は、これらのファイルを HTML で直接参照するのではなく、*.sass、*.scss ファイルをコンパイルして、CSS を出力して、出力した CSS を HTML で参照します。
Sass で定義したスタイルを Web サイトで使うには、SASS、SCSS をコンパイルできるコンパイラーが必要となります。 Node.js で動作するライブラリが公式サイトで紹介されています。これらのライブラリをインストールすることで、Sass をコンパイルできます。
Web サイトを Node.js で開発している場合はよいですが、C# で開発している場合は、Node.js をインストールするのが少々手間だったりします。
Visual Studio 2022 で Sass をコンパイル
Visual Studio 2022 で、Sass をコンパイルするには、拡張機能を利用できます。 Visual Studio の拡張機能として WebCompiler がありますが、2015 にリリースされた Version 1.2 以降更新されていないようです。 幸運なことに、このプロジェクトのフォークで Web Compiler 2022+ の開発が継続しており、以下で公開されています。
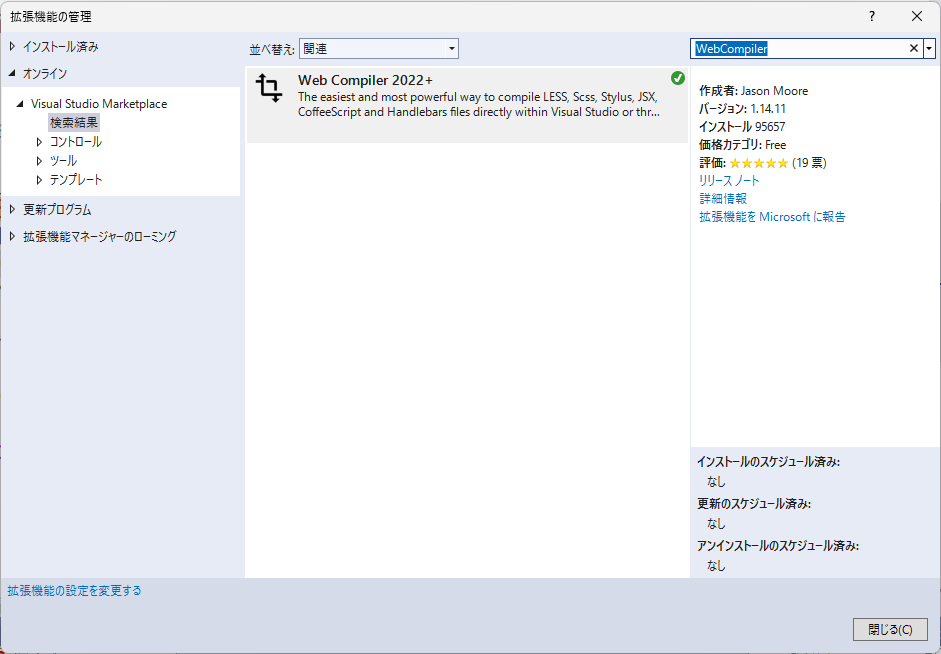
Visual Stuido 2022 を起動し、[拡張機能] - [拡張機能の管理] を選択します。[オンライン] - [Visual Studio Marketplace] を選択、検索ボックスに WebCompiler と入力し、[Web Compiler 2022+] - [ダウンロード] を選択し、以降指示に従いインストールします。

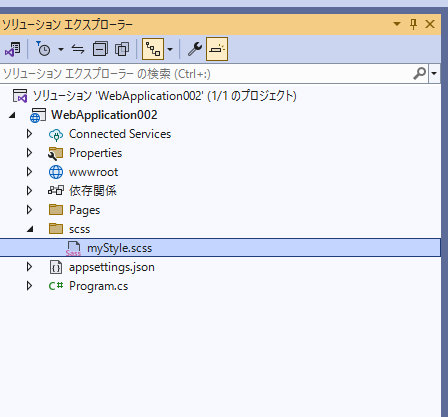
Project 以下に sccs フォルダーを作成し、myStyle.scss ファイルを作成します。フォルダー、ファイルの名前、場所は、任意に決めてください。

myStyle.scss の中身は、以下とします。body のテキスト カラーと背景色を変数で定義しています。
$primary-text-color: white;
$primary-bg-color: black;
body {
color: $primary-text-color;
background-color: $primary-bg-color;
}
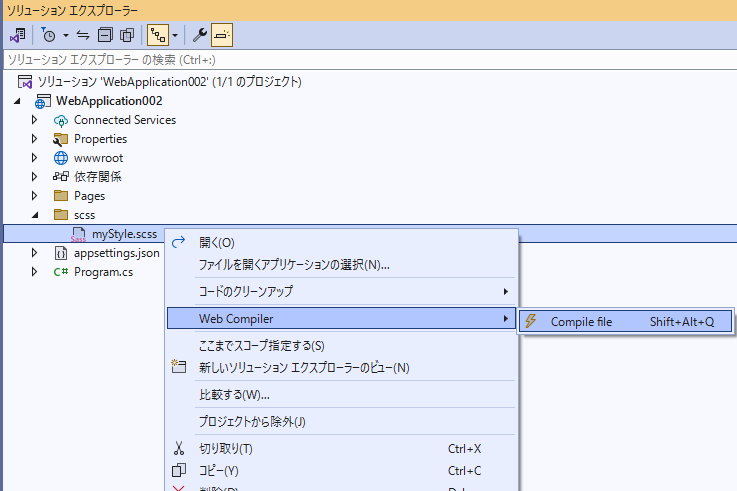
myStyle.scss を右クリックし、メニューから、[Web Compiler] - [Compile file] を選択します。

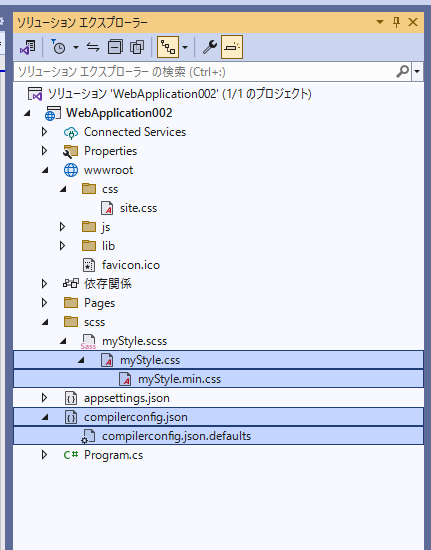
コンパイルした scss ファイルと同じ名前で、css ファイルが出力されます。min.css も出力されます。また、
プロジェクト直下に、compilerconfig.json、compilerconfig.json.defaults が生成されます。

css、min.css ファイルを wwwroot\css 以下に移動します。

_Layout.cshtml に以下のように、myStyle.css へリンクします。開発環境の場合は、css を参照し、それ以外の場合は、min.css を参照します。
<environment include="Development">
<link rel="stylesheet" href="~/css/myStyle.css" asp-append-version="true" />
</environment>
<environment exclude="Development">
<link rel="stylesheet" href="~/css/myStyle.min.css" asp-append-version="true" />
</environment>
myStyle.scss の内容を変更し、保存すると、myStyle.css が生成されますが、生成されるたびに毎回 wwwroot\css へ移動するのが手間なので、出力先を変更します。
出力先を変更するには、compilerconfig.json を編集します。outputFile を出力先に変更します。
[
{
"outputFile": "wwwroot/css/myStyle.css",
"inputFile": "scss/myStyle.scss"
}
]
さいごに
最近の Web サイト開発では、bootstrap 等のライブラリを使うので、Saas を使って一から壮大な css を作成することはほとんどなく、そういった意味では、Sass の出番は少ないかもしれません。しかしながら、bootstrap をカスタマイズするためには、Sass を使用する必要があります。そういった意味では、Sass の出番は、多くなりますね。
以上、参考までに。
コメント (0)
コメントの投稿